Co je to wireframe?
Wireframe je zjednodušená grafická skica webové stránky nebo aplikace. Jedná se o drátěný model, který definuje obsahovou podobu stránky a rozmístění prvků na ní (layout). Je důležitou součástí tvorby webových stránek – představuje první vizuální návrh stránek – a pomáhá tvůrcům i zadavatelům hledat kompromis pro vzhled, strukturu, obsah a funkčnost webu.
Wireframe je v podstatě plán informační architektury webu, obsahových bloků a rozložení interaktivních prvků na stránce webu. S drátěným modelem se setkáte nejčastěji v elektronické podobě ve formě obrázku nebo online výkresu.
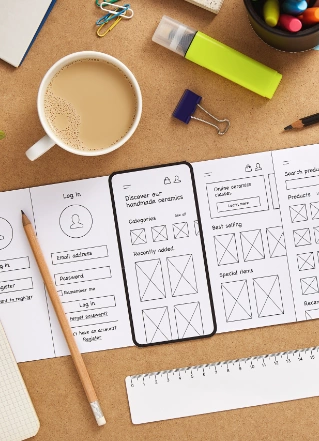
Ve většině případů vzniká v černobílé barvě a využívá základní grafické tvary (čtverce, obdélníky, čáry, šipky a podobně). Součástí wireframe mohou být také konkrétní nebo zástupné texty (takzvané lorem ipsum).

Drátěný model vzniká na začátku tvorby webů. Jakmile klient poptá výrobu webu, začíná tým pracovat na marketingové analýze. Ta doporučí cílové skupiny, obsah, funkce, priority a směřování stránek. Následuje návrh struktury webu (UX), jehož výsledkem je wireframe.
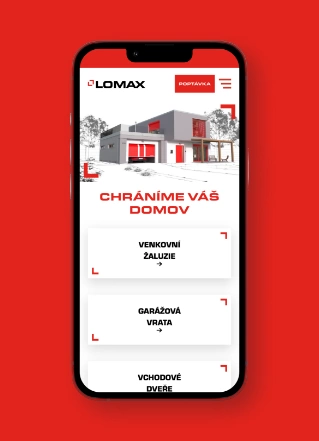
Právě drátěné modely hrály výraznou roli při naší práci na tvorbě nového webu LOMAX. Díky skicám jsme si udělali realistickou představu o mnoha aspektech projektu. Web získal jasný plán a uspěl jak u klienta, tak u odborné poroty ocenění WebTop100.
Výhody wireframe
Drátěný model pomáhá všem zainteresovaným ujasnit si, co se na webu objeví, v jaké formě to bude prezentováno a jak snadné bude doručit potřebnou informaci k návštěvníkovi.
Wireframe usnadňuje představy o rozložení, funkcích, logice a struktuře webu. Pomáhá také stanovit náročnost projektu a funguje jako prevence případných víceprací. Skica totiž odhalí problematické pasáže stránek a vyřeší je hned na začátku procesu tvorby webu.
Analytikovi při přípravné fázi tvorby webu pomáhá wireframe ujasnit si, co vše se ve výsledné podobě musí objevit. UX specialista v návrhu řeší umístění prvků tak, aby se web návštěvníkovi lépe ovládal a byl konverzní.
Zadavatel webu získá díky wireframe první představu o podobě webu. Na základě drátěného modelu vznáší připomínky na rozmístění prvků, doplňuje informace, které by rád na webu uvedl, a udělá si obrázek o celkové náročnosti projektu.
Grafik či web designér pracuje s wireframem jako podkladem a vstupní šablonou pro svou práci. Získá představu o umístění prvků, na jejímž základě vytvoří finální grafickou podobu webu.

Copywriter ocení wireframe jako dobrou pomůcku pro pochopení kontextu obsahu, který má pro stránku tvořit. Programátor má možnost wireframe využít pro případnou fázi tvorby webu, kdy vzniká backend, tedy administrační a logická část, z níž jsou pak přenášena data do prezentační části webu, frontendu.
Typy wireframe
Low-Fidelity wireframe je jednoduchý wireframe, který se obvykle používá na začátku procesu návrhu. Jedná se o skicu struktury z obecných objektů a textu, která pomáhá vymezit hlavní části aplikace. Low-fidelity wireframe neřeší detailně polohu, vzdálenosti ani vztah jednotlivých objektů. Jeho tvorba je snadná a rychlá a je to jednoduchý způsob, jak získat rychlý pohled na to, jak bude web nebo aplikace vypadat.
High-Fidelity wireframe je podrobnější wireframe, který obsahuje více informací o designu a interakci. Tento wireframe je detailnější a obsahuje konkrétní informace o rozmístění prvků, jako jsou tlačítka, formuláře, obrázky a další.
Wireframe, nebo prototyp?
Wireframe se často zaměňuje s prototypem. Na rozdíl od černobílého wireframe se prototyp svou podobou velmi blíží cílovému stavu. Používá barvy, fotografie a ukazuje téměř finální vizuální dojem z projektu. Prototyp bývá interaktivní, umožňuje například proklikání celého webu a pochopení jeho provázanosti.
Wireframe je schéma a stručný návod pro první plánování webu. Ukazuje, co na něm bude a kde to bude.
Prototyp je propracovanější model. Detailně znázorňuje, jak web bude vypadat a fungovat. Je vhodný pro testování návrhu webu před předáním projektu programátorovi.

Aplikace a služby pro tvorbu wireframe
Wireframe se používá při návrzích microsite, landing page i rozsáhlých webových projektech. Nejznámějšími nástroji pro přípravu wireframů jsou Axure, InVision, Moqups, Balsamiq či Miro. Wireframe je možné vytvářet i v aplikacích pro tvorbu grafické podoby webu, jako jsou Figma nebo Adobe XD. U menších a jednodušších webů k návrhu postačí čtverečkovaný papír a skicování tužkou.
Potřebujete pomoci
s weby?
Využijte sílu našeho konceptu PR 360. Nejdříve s vámi probereme, co potřebujete. Následně vám doporučíme nejvhodnější řešení a společně vytvoříme designové a funkční stránky.