Čo je to wireframe?
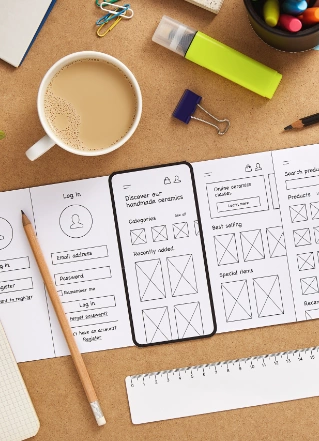
Wireframe je zjednodušená grafická skica webovej stránky alebo aplikácie. Ide o drôtený model, ktorý definuje obsahovú podobu stránky a rozmiestnenie prvkov na nej (layout). Je dôležitou súčasťou tvorby webových stránok – predstavuje prvý vizuálny návrh stránok – a pomáha tvorcom aj zadávateľom hľadať kompromis pre vzhľad, štruktúru, obsah a funkčnosť webu.
Wireframe je v podstate plán informačnej architektúry webu, obsahových blokov a rozloženia interaktívnych prvkov na stránke webu. S drôteným modelom sa stretnete najčastejšie v elektronickej podobe vo forme obrázka alebo online výkresu.
Vo väčšine prípadov vzniká v čiernobielej farbe a využíva základné grafické tvary (štvorce, obdĺžniky, čiary, šípky a podobne). Súčasťou wireframe môžu byť aj konkrétne alebo zástupné texty (takzvané lorem ipsum).

Drôtený model vzniká na začiatku tvorby webov. Hneď ako klient požiada o výrobu webu, tím začína pracovať na marketingovej analýze. Tá odporučí cieľové skupiny, obsah, funkcie, priority a smerovanie stránok. Nasleduje návrh štruktúry webu (UX), ktorého výsledkom je wireframe.
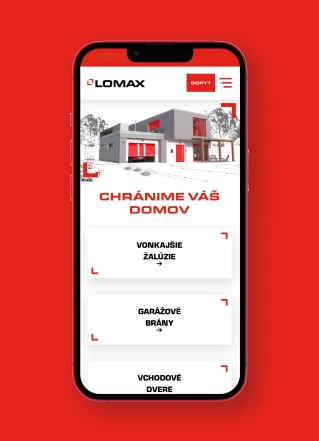
Práve drôtené modely hrali výraznú rolu pri našej práci na tvorbe nového webu LOMAX. Vďaka skiciam sme si urobili realistickú predstavu o mnohých aspektoch projektu. Web získal jasný plán a uspel tak u klienta, ako u odbornej poroty ocenenia WebTop100.
Výhody wireframe
Drôtený model pomáha všetkým zainteresovaným ujasniť si, čo sa na webe objaví, v akej forme to bude prezentované a aké ľahké bude doručiť potrebnú informáciu k návštevníkovi.
Wireframe uľahčuje predstavy o rozložení, funkciách, logike a štruktúre webu. Pomáha zároveň stanoviť náročnosť projektu a funguje ako prevencia prípadných nadprác. Skica totiž odhalí problematické pasáže stránok a vyrieši ich hneď na začiatku procesu tvorby webu.
Analytikovi pri prípravnej fáze tvorby webu pomáha wireframe ujasniť si, čo všetko sa vo výslednej podobe musí objaviť. UX špecialista v návrhu rieši umiestnenie prvkov tak, aby sa web návštevníkovi lepšie ovládal a bol konverzný.
Zadávateľ webu získa vďaka wireframe prvú predstavu o podobe webu. Na základe drôteného modelu vznáša pripomienky na rozmiestnenie prvkov, dopĺňa informácie, ktoré by rád na webe uviedol, a urobí si obrázok o celkovej náročnosti projektu.
Grafik či web dizajnér pracuje s wireframe ako podkladom a vstupnou šablónou pre svoju prácu. Získa predstavu o umiestnení prvkov, na základe ktorej vytvorí finálnu grafickú podobu webu.

Copywriter ocení wireframe ako dobrú pomôcku na pochopenie kontextu obsahu, ktorý má pre stránku tvoriť. Programátor má možnosť wireframe využiť pre prípadnú fázu tvorby webu, keď vzniká backend, teda administračná a logická časť, z ktorej sa potom prenášajú dáta do prezentačnej časti webu, frontendu.
Typy wireframe
Low-Fidelity wireframe je jednoduchý wireframe, ktorý sa obvykle používa na začiatku procesu návrhu. Ide o skicu štruktúry zo všeobecných objektov a textu, ktorá pomáha vymedziť hlavné časti aplikácie. Low-fidelity wireframe nerieši detailne polohu, vzdialenosti ani vzťah jednotlivých objektov. Jeho tvorba je ľahká a rýchla a je to jednoduchý spôsob, ako získať rýchly pohľad na to, ako bude web alebo aplikácia vyzerať.
High-Fidelity wireframe je podrobnejší wireframe, ktorý obsahuje viac informácií o dizajne a interakcii. Tento wireframe je detailnejší a obsahuje konkrétne informácie o rozmiestnení prvkov, ako sú tlačidlá, formuláre, obrázky a ďalšie.
Wireframe alebo prototyp?
Wireframe alebo prototyp?
Wireframe sa často zamieňa s prototypom. Na rozdiel od čiernobieleho wireframe sa prototyp svojou podobou veľmi blíži cieľovému stavu. Používa farby, fotografie a ukazuje takmer finálny vizuálny dojem z projektu. Prototyp býva interaktívny, umožňuje napríklad preklikanie celého webu a pochopenie jeho previazanosti.
Wireframe je schéma a stručný návod pre prvé plánovanie webu. Ukazuje, čo na ňom bude a kde to bude.
Prototyp je prepracovanejší model. Detailne znázorňuje, ako web bude vyzerať a fungovať. Je vhodný na testovanie návrhu webu pred odovzdaním projektu programátorovi.

Aplikácie a služby na tvorbu wireframe
Wireframe sa používa pri návrhoch microsite, landing page aj rozsiahlych webových projektoch. Najznámejšími nástrojmi na prípravu wireframov sú Axure, InVision, Moqups, Balsamiq či Miro. Wireframe je možné vytvárať aj v aplikáciách na tvorbu grafickej podoby webu, ako sú Figma alebo Adobe XD. V prípade menších a jednoduchších webov na návrh postačí štvorčekovaný papier a skicovanie ceruzkou.
Kontakt
Potrebujete vytvoriť
webové stránky?
Využite silu našich skúseností a služieb. Najskôr s vami preberieme, čo potrebujete. Následne vám odporučíme najvhodnejšie nástroje a spoločne vytvoríme skvelý nový web.