Co je web design?
Web design je proces návrhu vzhledu webových stránek. Úzce souvisí s UX a UI, tedy analýzou a návrhem uživatelského zážitku a přípravou vhodného grafického zpracování.
Web design a tvorba www stránek
Historicky se web designem rozumí i kompletní proces přípravy www stránek. Dříve se web designem zabýval jeden samotný odborník, který zvládl navrhnout strukturu, grafiku webu, nakódovat jej a nastavit základní SEO.
Dnes již tvorba webu vyžaduje zapojení řady dalších specialistů, a tak je jako web design označována hlavně příprava grafické podoby webu.
Grafický web design zohledňuje a definuje vizuální stránku webu na základě připravené struktury (UX) a obsahu (copywritingu). Měl by vzít v potaz také použité technologie a schopnosti programátora a kodéra.
Grafika a web design
Během návrhu webu grafický designer umisťuje a designuje do budoucích stránek jednotlivé obsahové a grafické prvky. Texty, tlačítka, formuláře a další prvky zhmotňuje za pomoci barev, tvarů, fontů, obrázků a animací. Cílem je vytvořit jednotné, atraktivní, vizuálně stimulující a tematicky vyladěné stránky.
Web design v praxi
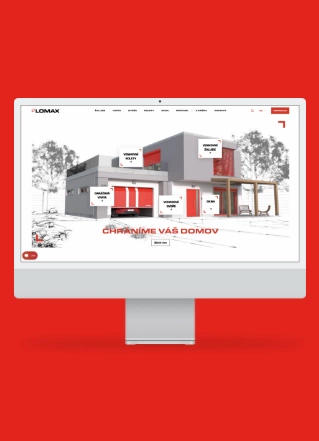
Ukázkou důkladné práce s grafikou webu je náš projekt pro výrobce garážových vrat LOMAX. Klientovi jsme vytvořili webové stránky, které jsou atraktivní, funkční a respektují jeho brand.
Stránky ve firemních barvách LOMAXu na první pohled upoutají úvodní animací ukázkového domu. Web poté návštěvníka přehledně provede výběrem produktů a nasměruje jej k poptávce či k návštěvě pobočky firmy.

Prvky grafického web designu
Vizuální podobu webových stránek tvoří mnoho elementů. Ty by mezi sebou měly být vizuálně provázané tak, aby web působil celistvým dojmem. Zároveň je úkolem grafika zdůraznit informačně a obchodně důležité pasáže stránek. Při návrhu stránek designer řeší:
Základní vizuální styl. Soubor určujících grafických komponentů, které definují směřování stránek a na základě kterých vzniknou všechny další prvky. Weby mohou mít vlastní vizuální styl nebo mohou dodržovat vizuální komunikaci značek a pravidla stanovená v brand manuálu.
Rozvržení a kompozice. Uspořádání jednotlivých komponent a jejich pozice na každé stránce. Základní rozvržení objektů získává grafik z UX návrhu, který rozpracuje do detailní vizuální podoby.
Barvy. Výběr barev určuje první dojem ze stránek a u uživatelů dokáže vyvolat různé emoce. Výsledná kombinace 3 až 5 barev se nazývá barevné schéma a tvoří ji základní a doplňkové barvy. U barev grafik zvažuje nejen odstín, ale také sytost, teplotu či vzájemný kontrast.

Typografie. Ovlivňuje hlavně čitelnost, přehlednost, hierarchii obsahu a použitelnost stránek. U typografie web designer vybírá hlavní a doplňkový font, jeho řezy a velikosti. Součástí je také definice řádkování, odsazení, rozestupů či zarovnání písma. Speciální vzhled mohou dostat citace, tabulky či seznamy.
Obrázky a multimédia. Zahrnují návrh ztvárnění konkrétních fotografií, videí a ilustrací. Zpracovat lze také ikony, piktogramy či textury.
Interaktivní a animované prvky. Slouží k oživení webu, nalákání pozornosti a zvýšení jeho atraktivity. Soustředí se na tlačítka, posuvníky, menu, checkboxy či chatovací okna. Animace dodávají webu dynamiku a upozorňují návštěvníka na určitý prvek. Mezi časté animační efekty patří slideshow, carousel, hover, fade, shuffle či scroll.
Responzivita ve web designu
S příchodem prvních chytrých telefonů nastal problém, jak nabídnout uživatelům komfortní zážitek při procházení webů na malém displeji. Design se proto postupně začal přizpůsobovat různým velikostem obrazovky a stal se nezávislým na jejím konkrétním rozlišení. Vzhled jedné webové stránky tak může být odlišný na mobilu, tabletu či počítači tak, aby uživateli poskytl co největší komfort.
Existuje řada způsobů, jak se s responzivním designem vyrovnat, od přeskládání prvků na displeji přes jejich úpravu až po dynamické zmenšování velikostí písma.

Responzivní design v praxi
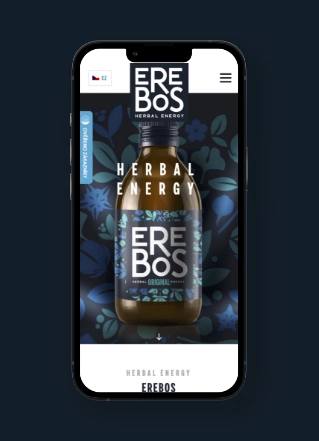
Příkladem plně responzivních stránek je naše práce pro bylinný energy drink Erebos. Pro klienta jsme navrhli reprezentativní web propojený s e-shopem.
Protože více než polovina návštěvníků webu přicházela z mobilních zařízení, designu pro menší obrazovky jsme věnovali vlastní prototyp.
Díky důkladnému návrhu jsou výsledné stránky na všech zařízeních rychle načtené, vizuálně vyrovnané a maximálně funkční.
Disciplíny tvorby webových stránek
Grafický web designer často nepracuje sám, ale spolupracuje s analytiky, UI/UX specialisty, copywritery, programátory, SEO odborníky a marketéry. Jejich spolupráce na tvorbě webů se v mnoha fázích prolíná, cíle jsou však společné – vytvořit přístupný, srozumitelný, dobře použitelný, důvěryhodný, vizuálně atraktivní a hlavně funkční web.
Kontakt
Potřebujete vytvořit
webové stránky?
Využijte sílu našich zkušeností a služeb. Nejdříve s vámi probereme, co potřebujete. Následně vám doporučíme nejvhodnější nástroje a společně spustíme skvělý nový web.

