Čo je web design?
Web design je proces návrhu vzhľadu webových stránok. Úzko súvisí s UX a UI, teda analýzou a návrhom používateľského zážitku a prípravou vhodného grafického spracovania.
Web design a tvorba www stránok
Historicky sa web designom rozumie aj kompletný proces prípravy www stránok. Kedysi sa web designom zaoberal jeden samotný odborník, ktorý zvládol navrhnúť štruktúru, grafiku webu, nakódovať ho a nastaviť základné SEO.
DNES UŽ TVORBA WEBU VYŽADUJE ZAPOJENIE RADU ĎALŠÍCH ŠPECIALISTOV, A TAK SA AKO WEB DESIGN OZNAČUJE HLAVNE PRÍPRAVA GRAFICKEJ PODOBY WEBU.
Grafický web design zohľadňuje a definuje vizuálnu stránku webu na základe pripravenej štruktúry (UX) a obsahu (copywritingu). Mal by vziať do úvahy aj použité technológie a schopnosti programátora a kodéra.
Grafika a web design
Počas návrhu webu grafický designer umiestňuje a designuje do budúcich stránok jednotlivé obsahové a grafické prvky. Texty, tlačidlá, formuláre a ďalšie prvky zhmotňuje pomocou farieb, tvarov, fontov, obrázkov a animácií. Cieľom je vytvoriť jednotné, atraktívne, vizuálne stimulujúce a tematicky vyladené stránky.
Web design v praxi
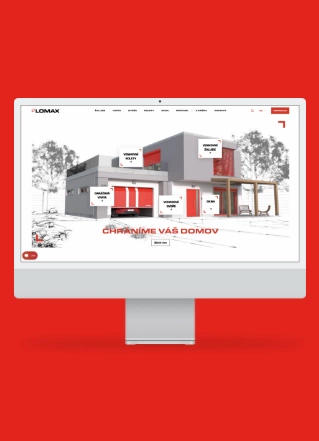
Ukážkou dôkladnej práce s grafikou webu je náš projekt pre výrobcu garážových vrát LOMAX. Klientovi sme vytvorili webové stránky, ktoré sú atraktívne, funkčné a rešpektujú jeho brand.
Stránky vo firemných farbách LOMAX na prvý pohľad upútajú úvodnou animáciou ukážkového domu. Web potom návštevníka prehľadne prevedie výberom produktov a nasmeruje ho k dopytu či k návšteve pobočky firmy.

Prvky grafického web designu
Vizuálnu podobu webových stránok tvorí veľa elementov. Tie by mali byť medzi sebou vizuálne previazané tak, aby web pôsobil celistvým dojmom. Zároveň je úlohou grafika zdôrazniť informačne a obchodne dôležité pasáže stránok. Pri návrhu stránok designer rieši:
Základný vizuálny štýl. Súbor určujúcich grafických komponentov, ktoré definujú smerovanie stránok a na základe ktorých vzniknú všetky ďalšie prvky. Weby môžu mať vlastný vizuálny štýl alebo môžu dodržiavať vizuálnu komunikáciu značiek a pravidlá stanovené v brand manuáli.
Rozvrhnutie a kompozícia. Usporiadanie jednotlivých komponentov a ich pozícia na každej stránke. Základné rozvrhnutie objektov získava grafik z UX návrhu, ktorý rozpracuje do detailnej vizuálnej podoby.
Farby. Výber farieb určuje prvý dojem zo stránok a u používateľov dokáže vyvolať rôzne emócie. Výsledná kombinácia 3 až 5 farieb sa nazýva farebná schéma a tvoria ju základné a doplnkové farby. V prípade farieb grafik zvažuje nielen odtieň, ale aj sýtosť, teplotu či vzájomný kontrast.

Typografia. Ovplyvňuje hlavne čitateľnosť, prehľadnosť, hierarchiu obsahu a použiteľnosť stránok. Čo sa týka typografie, web designer vyberá hlavný a doplnkový font, jeho rezy a veľkosti. Súčasťou je aj definícia riadkovania, odsadenia, rozstupov či zarovnania písma. Špeciálny vzhľad môžu dostať citácie, tabuľky či zoznamy.
Obrázky a multimédiá. Zahŕňajú návrh stvárnenia konkrétnych fotografií, videí a ilustrácií. Spracovať je možné aj ikony, piktogramy či textúry.
Interaktívne a animované prvky. Slúžia na oživenie webu, nalákanie pozornosti a zvýšenie jeho atraktivity. Sústredia sa na tlačidlá, posúvače, menu, checkboxy či chatovacie okná. Animácie dodávajú webu dynamiku a upozorňujú návštevníka na určitý prvok. Medzi časté animačné efekty patrí slideshow, carousel, hover, fade, shuffle či scroll.
Responzivita vo web designe
S príchodom prvých smartfónov nastal problém, ako ponúknuť používateľom komfortný zážitok pri prechádzaní webov na malom displeji. Design sa preto postupne začal prispôsobovať rôznym veľkostiam obrazovky a stal sa nezávislým od jej konkrétneho rozlíšenia. Vzhľad jednej webovej stránky tak môže byť odlišný na mobile, tablete či počítači tak, aby používateľovi poskytol čo najväčší komfort.
Existuje viacero spôsobov, ako sa s responzívnym designom vyrovnať, od preskupenia prvkov na displeji cez ich úpravu až po dynamické zmenšovanie veľkostí písma.

Responzívny design v praxi
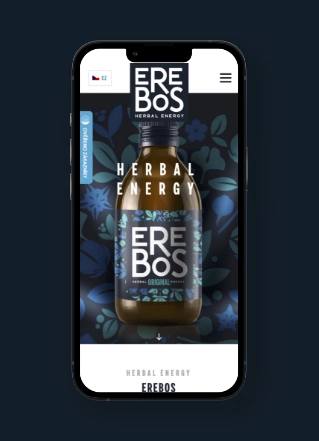
Príkladom plne responzívnych stránok je naša práca pre bylinný energy drink Erebos. Pre klienta sme navrhli reprezentatívny web prepojený s e-shopom.
Keďže viac než polovica návštevníkov webu prichádzala z mobilných zariadení, designu pre menšie obrazovky sme venovali vlastný prototyp.
Vďaka dôkladnému návrhu sú výsledné stránky na všetkých zariadeniach rýchlo načítané, vizuálne vyrovnané a maximálne funkčné.
Disciplíny tvorby webových stránok
Grafický web designer často nepracuje sám, ale spolupracuje s analytikmi, UI/UX špecialistami, copywritermi, programátormi, SEO odborníkmi a marketérmi. Ich spolupráca na tvorbe webov sa v mnohých fázach prelína, ciele sú však spoločné – vytvoriť prístupný, zrozumiteľný, dobre použiteľný, dôveryhodný, vizuálne atraktívny a hlavne funkčný web.
Kontakt
Potrebujete vytvoriť
webové stránky?
Využite silu našich skúseností a služieb. Najskôr s vami preberieme, čo potrebujete. Následne vám odporučíme najvhodnejšie nástroje a spoločne vytvoríme skvelý nový web.

