Co je to UX?
UX je zkratka pro anglický termín User Experience, který označuje uživatelskou zkušenost. Detailně se zabývá analýzou, návrhy, testováním a optimalizací uživatelské zkušenosti. UX najdeme u řady digitálních řešení (weby, aplikace, software), ale i v běžném životě (přístup do schránky na dopisy, zavírání krabičky a podobně).
V kontextu tvorby webových stránek user experience řeší především strukturu webu a jeho hlavního menu, rozložení textových, multimediálních a hlavně konverzních prvků na webové stránce a chování na různých velikostech displeje.
Celý návrh UX se soustředí na uživatele a jeho potřeby, k jejichž naplnění směřuje. Správným UX lze docílit větších obratů na e-shopu, méně častého opuštění nákupního košíku, častějšího odeslání poptávkového formuláře nebo třeba většího počtu nákupů bonusů v online hrách.
Základem pro tvorbu dobrého webového UX je důkladné poznání klienta a jeho zákazníků pomocí analýzy webových stránek. Protože UX přispívá k tomu, aby konverze uživatele byla pohodlná a rychlá, je dobrá uživatelská zkušenost důležitý základ pro marketingovou strategii.
User experience v praxi
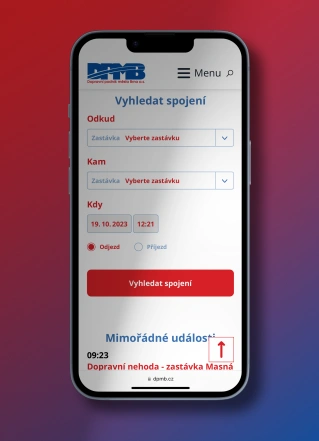
Příkladem důkladné analýzy a práce s UX je naše zakázka pro Dopravní podnik města Brna (DPMB). Tomu jsme na základě podrobných analýz navrhli a spustili nový web, který následně získal první místo v soutěži WebTop100 v kategorii UX.
Při přípravě webu byl právě na UX kladen velký důraz. Výsledkem je přehledný web s minimalistickou grafikou, který je snadno ovladatelný všemi generacemi. Ze statistik vyplývá, že hledanou informaci najdou návštěvníci až 5x rychleji, než tomu bylo u starého webu.

Jak funguje kvalitní webové UX?
Základem práce UX designera je důkladné poznání a analýza. Díky nim dokáže dobře nastavit informační strukturu webových stránek, definovat rozložení, interaktivní prvky a obsahové bloky stránek a nastavit hlavní pravidla pro budoucí grafický a technický design stránek.
Zkušený designer zajistí, že návštěvník po příchodu na web pochopí jeho obsah a navigaci. Na webu se nebude ztrácet v nabídce produktů, služeb či mezi články. Nepsané pravidlo říká, že k požadované informaci či požadovanému cíli by se měl dostat co nejsnáze, maximálně na tři kliknutí.
Stále častěji se jako jeden z faktorů objevuje také rychlost načítání webových stránek. Pomalý web přináší špatnou uživatelskou zkušenost. Většina návštěvníků nerada čeká, a tak po chvíli odchází na konkurenční web. Čím déle se stránka bude načítat, tím více zákazníků odejde.
Jaký je rozdíl mezi UX a UI?
UX a UI spolu úzce souvisejí. UX se věnuje použitelnosti a UI hlavně vhledu. Bez pohodlného ovládání se web neobejde, ale bude-li vypadat amatérsky a nepřehledně, tak mu sebelepší UX nepomůže.
UX vs. UI
UX řeší způsob, jakým uživatel s webem pracuje.
UX zajistí, že zákazník nemá překážky v cestě ke konverzi.
UX nabídne konverzní prvek na správném místě.
UI řeší především vizuální podobu webových stránek.
UI zajistí, že při pohledu na web nebude mít negativní pocit.
UI zajistí správnou vizuální odpověď při konverzi.
Testování a hodnocení UX designu
Webové UX je možné hodnotit z mnoha úhlů. UX designer se může souustředit na výkon stránek, jejich problémy, stejně tak jako na chování uživatelů či na jejich ohodnocení stránek. Při testování UX se u cílových skupin například sleduje, jak dlouho jim trvalo splnit cíl webu, kolik chyb a slepých uliček je při tom potkalo a jaké úsilí museli k nalezení cíle učinit. Analýzu lze zaměřit také na srozumitelnost, líbivost a navigační schopnost stránek. Ke sledování a hodnocení těchto parametrů lze využít dotazníky, rozhovory, focus groups či eye-tracking.
Pokročilejším řešením je využití různých nástrojů zpracovávajících chování reálných uživatelů, například Smartlook. Zpětnou vazbu od vybrané skupiny uživatelů posbíráte s pomocí nástroje UsabilityHub.
Pokud stránky již běží a uvažujete nad více variantami konverzních prvků, je možné provést A/B testování a vyhodnotit, na kterou variantu uživatelé reagují lépe. S měřením vám pomůže například bezplatný nástroj Google Optimize. A/B testování využijete i při analýze vhodného copywritingu.
Kontakt
Potřebujete poradit
s weby?
Využijte sílu našich zkušeností a služeb. Nejdříve s vámi probereme, co potřebujete. Následně vám doporučíme nejvhodnější nástroje a společně vytvoříme skvělý web.