Kto je web designer
Web designer je tvorca webových stránok, ktorý sa stará predovšetkým o vizuálnu podobu webu. Má obvykle presahy do ďalších odborov, často zvládne jednoduchý web pripraviť s vhodnými nástrojmi aj po technickej stránke.
Náplň práce web designera
Základnou úlohou web designera je príprava grafického návrhu, ktorý by mal vychádzať z dodaného UX návrhu a pripravených textov. Web designer je obvykle špecialistom v odbore grafického dizajnu.
Schopný web designer by však mal vedieť navrhnúť aj logo pre webové stránky, ako aj marketingové materiály pre propagáciu webu na sociálnych sieťach alebo v PPC reklame.
Znalosti web designera
Okrem základných znalostí z odboru grafiky a typografie by mal web designer mať všeobecné povedomie o tom, ako sa webové stránky skladajú a aké trendy momentálne sledujú. V ideálnom prípade bude mať aj základné znalosti user experience (UX). Pomôže mu tiež povedomie o práci programátora a frontend kodéra, s ktorými pre nich môže nachystať ideálne podklady.
Role web designera pri tvorbe webov
Kvalitný web designer zapadne do tímu, ktorý sa zaoberá tvorbou webových stránok. Členmi tímu sú spravidla analytik, UX špecialista, copywriter, programátor, SEO špecialista, prípadne marketér. Web designer by teda nemal byť solitér, ale tímový hráč.
Web design v praxi
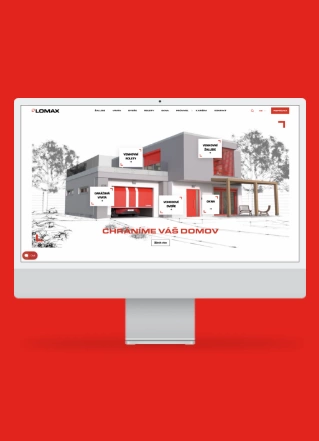
Príkladom spolupráce webového tímu sú stránky pre LOMAX. Výrobca garážových vrát si u nás objednal redesign webu.
Keďže nám však z analýz vyšlo, že je potrebná nová štruktúra aj obsah webu, vytvorili sme klientovi nakoniec úplne nové stránky.
Do ich tvorby sa zapojilo päť špecialistov, vďaka ktorým vznikol funkčný, zrozumiteľný, dôveryhodný a vizuálne atraktívny web.

Ako pracuje web designer?
Grafický web designer nadväzuje svojou činnosťou na UX designera. Od neho získa drôtené modely (wireframes), ktoré detailne načrtávajú rozsah, štruktúru a hierarchiu stránok. Pre každú stránku model zároveň naznačuje obsahové bloky.
Úlohou designera je vdýchnuť stránkam vizuálnu podobu a navrhnúť finálnu podobu vzhľadu jednotlivých prvkov webu tak, aby web splnil požadované ciele. Pri návrhu designer rieši:
1) Základný vizuálny štýl. Súbor určujúcich grafických komponentov, ktoré definujú smerovanie stránok a na základe ktorých vzniknú všetky ďalšie prvky. Weby môžu mať unikátny vizuálny štýl alebo, naopak, môžu dodržiavať pravidlá stanovené v brand manuáli.

2) Rozvrhnutie a kompozícia. Usporiadanie jednotlivých komponentov a ich pozícia na každej stránke. Rozloženie všetkých objektov v priestore.
3) Farby. Výberom farieb grafik definuje prvý dojem zo stránok a prvotné používateľské emócie. Výsledná kombinácia 3 až 5 farieb sa nazýva farebná schéma. Tvoria ju základné a doplnkové farby. V prípade farieb sa rieši odtieň, ale aj sýtosť, teplota či vzájomný kontrast.
4) Typografia. Ovplyvňuje hlavne čitateľnosť, prehľadnosť, hierarchiu obsahu a použiteľnosť stránok. Čo sa týka typografie, designer vyberá hlavný a doplnkový font, jeho rezy a veľkosti. Súčasťou je aj definícia riadkovania, odsadenia, rozstupov či zarovnania písma. Špeciálny vzhľad môžu dostať citácie, tabuľky či zoznamy.
5) Obrázky a multimédiá. Zahŕňajú návrh stvárnenia konkrétnych fotografií, videí a ilustrácií. Spracovať je možné aj ikony, piktogramy či textúry.
6) Interaktívne a animované prvky. Slúžia na oživenie webu, nalákanie pozornosti a zvýšenie jeho atraktivity. Sústredia sa na tlačidlá, posúvače, menu, checkboxy či chatovacie okná. Animácie dodávajú webu dynamiku
Software pre web designerov
Kedysi bol nepísaným štandardom pre návrh grafiky webu Adobe Photoshop. So začiatkom orientácie na rôzne veľkosti displeja a s čím ďalej väčším rozvojom dynamických efektov pri prechádzaní stránky prestal Photoshop vyhovovať. Jeho výrobca tak prišiel s nástrojom Adobe XD. Ďalším populárnym nástrojom pre web design je cloudová Figma.
Kontakt
Potrebujete vytvoriť
webové stránky?
Využite silu našich skúseností a služieb. Najskôr s vami preberieme, čo potrebujete. Následne vám odporučíme najvhodnejšie nástroje a spoločne vytvoríme skvelý nový web.